Beyond the Basics Cleaning Clip Art Black and White
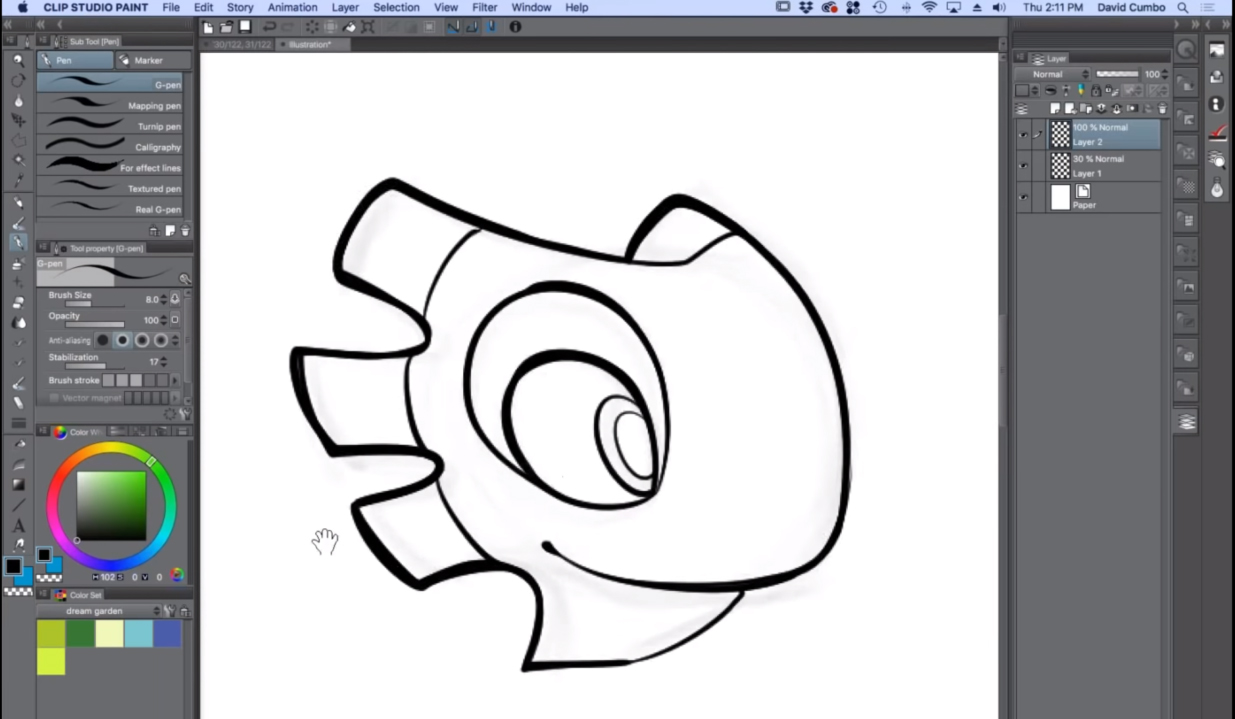
For this tutorial, I'grand going to demonstrate how to employ Prune Studio Paint'due south Anti-overflow and Area Scaling functions. To practise this, I will utilise the linework below of the graphic symbol Yooka from my full-colour graphic novel Yooka-Laylee and the Kracklestone based on the video game Yooka-Laylee.

1. Coloring Flats
I'll start by cleaning up the sail and getting rid of the pencil lines on the layer underneath the linework. So, I'll make a new layer over superlative of the linework layer for coloring.

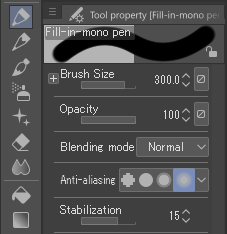
Next, I switch over to Marking located under the Pen sub tool palette and select the Backup mono pen tool option as shown in the image below. Personally, I continue this pen anti-aliased when I depict. I don't worry about aliasing because I create full-color comics, and then information technology'southward non terribly important for me.

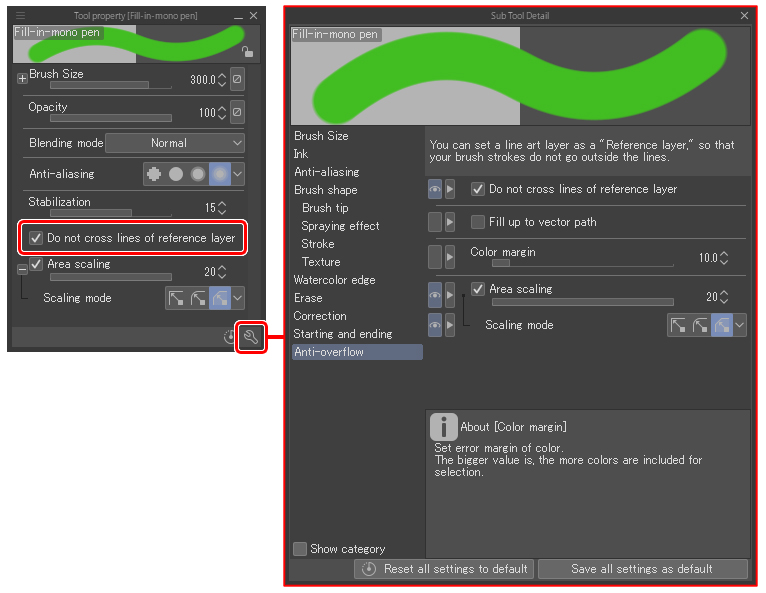
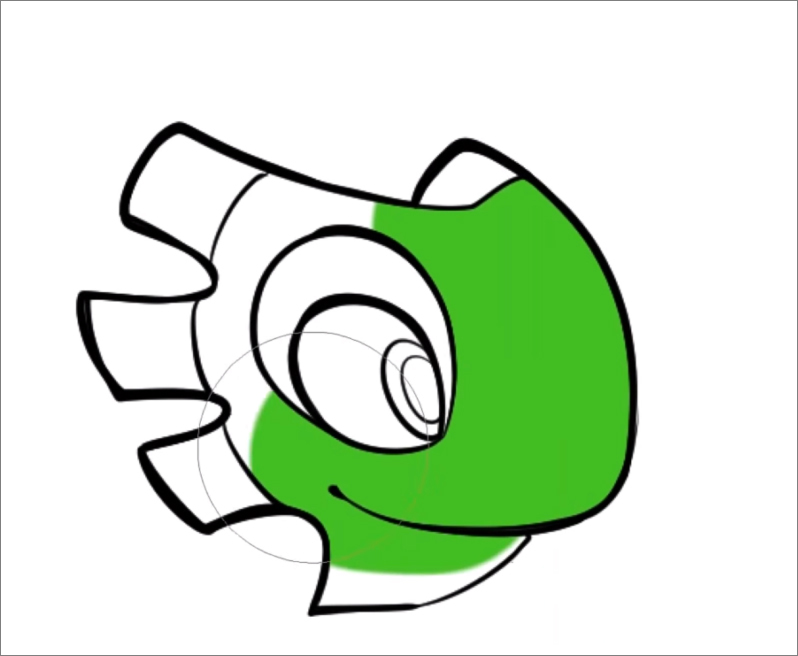
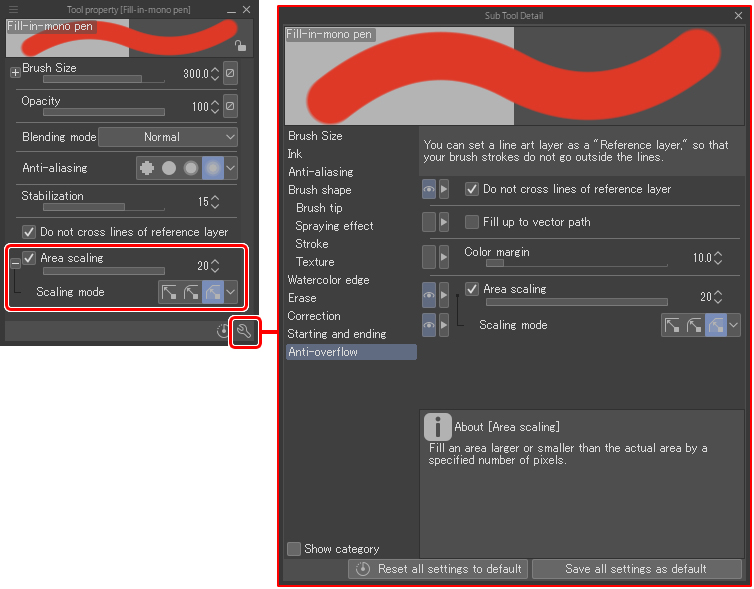
Next, with my colors roughly selected for my line art of Yooka, I will become over how to accept reward of Clip Studio Paint's anti-overflow feature. First, we will demand to scroll further down the tool'due south property palette of the Fill-in-mono pen tool located on the left side of the screen and select the "Do not exceed line of reference layer" option located simply under "Stabilization." Checking the box next to information technology turns information technology on. Additionally, clicking the modest wrench icon in the bottom correct corner of the tool's property palette will open up the Sub tool particular window. In this window, we can detect the same "Do not exceed line of reference layer" pick under "Anti-overflow" which is located at the bottom of the left side of the list.

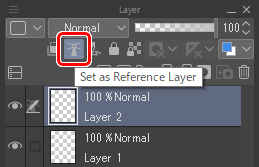
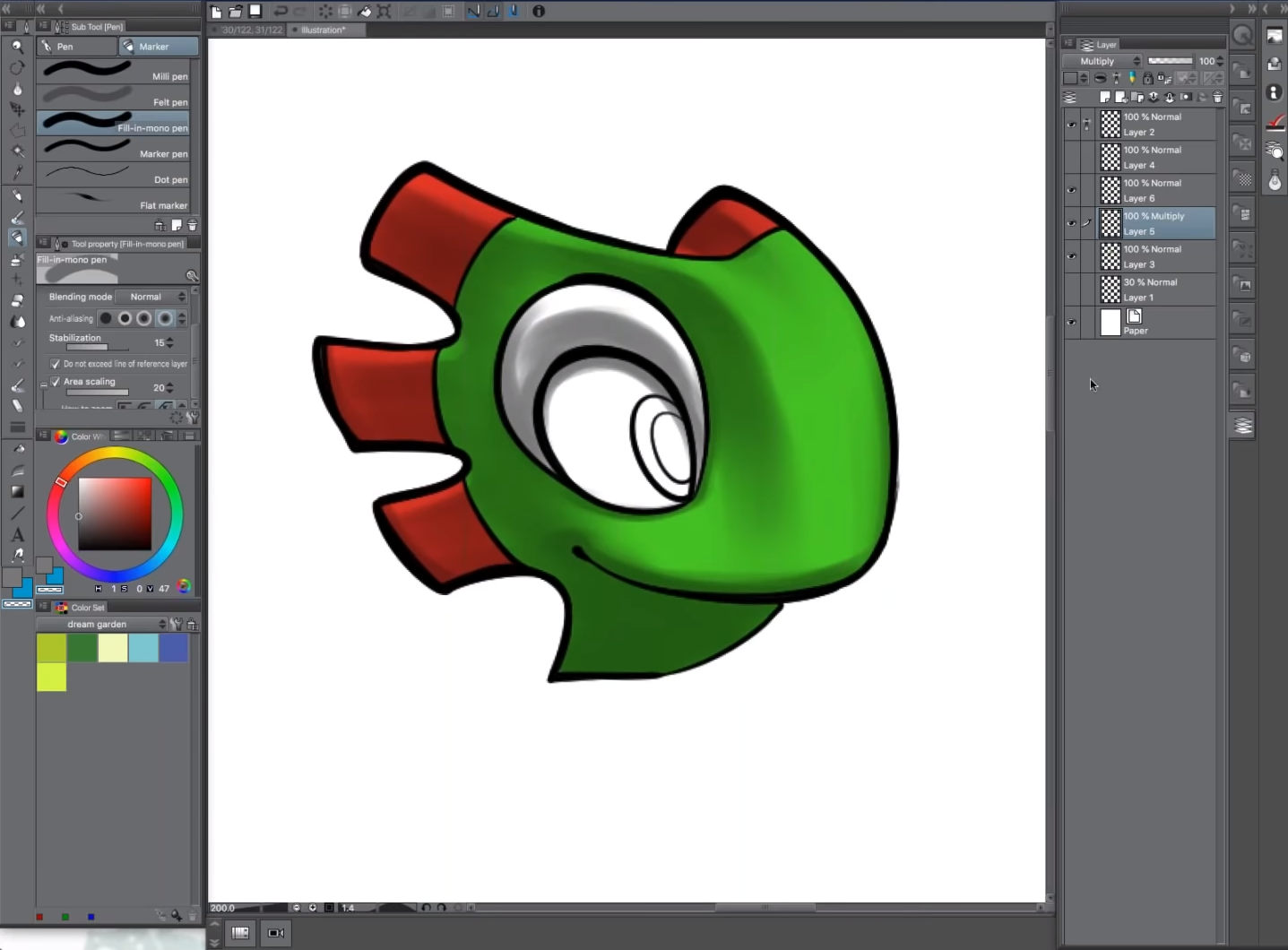
One time I have confirmed that it's turned on, I'one thousand going to select the linework layer from the layer palette. With it selected, I volition and so click the lighthouse icon on the upper part of the layer palette. This is the "Prepare as reference layer" icon. When I click this icon, the selected linework layer becomes a reference layer that the colour layer volition refer to every bit I block in the color.

Next, I volition use the marker tool to colour in the head. Nosotros can see that the color will now not exceed the linework fifty-fifty if my cursor paints past it.

We could use the paint bucket tool hither as well to fill in the color, but I utilize the mark instead. Sometimes line work will accept gaps that are a little bit bigger than the pigment bucket tool's Close gap feature tin can adjust. As a result, I don't rely on it besides much because often when I work with line fine art, I only want to color a portion of it and not a whole enclosed area. For example, peradventure I only want to colour half of his head green and and then use a different color on the other side. Using the marker allows more than control and flexibility to color the aforementioned area with multiple colors as I go, while still limiting the color to within the line art.
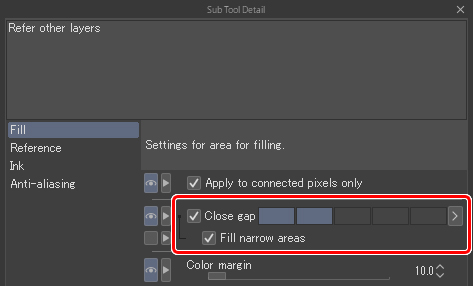
*The Close gap characteristic is located in the Paint bucket sub tool item palette under Fill up.

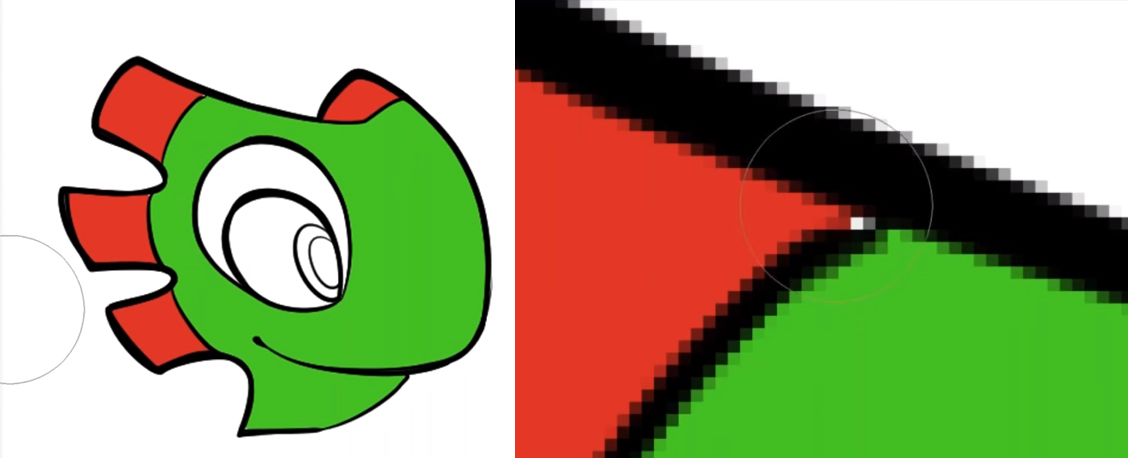
With Yooka'due south face color complete, let's move onto his crest color. I color them using the same method as before. You can run across in the images below that there is a little bit of white coming through at the corners of the line work hither and there. In this instance, we can merely switch over to the Pen tool and color those areas in.

Some other characteristic I would like to encompass is the Area scaling feature, which tin be found in the sub tool settings. When using this feature, you can scale up the area you are coloring and so that you are also coloring underneath the line art.

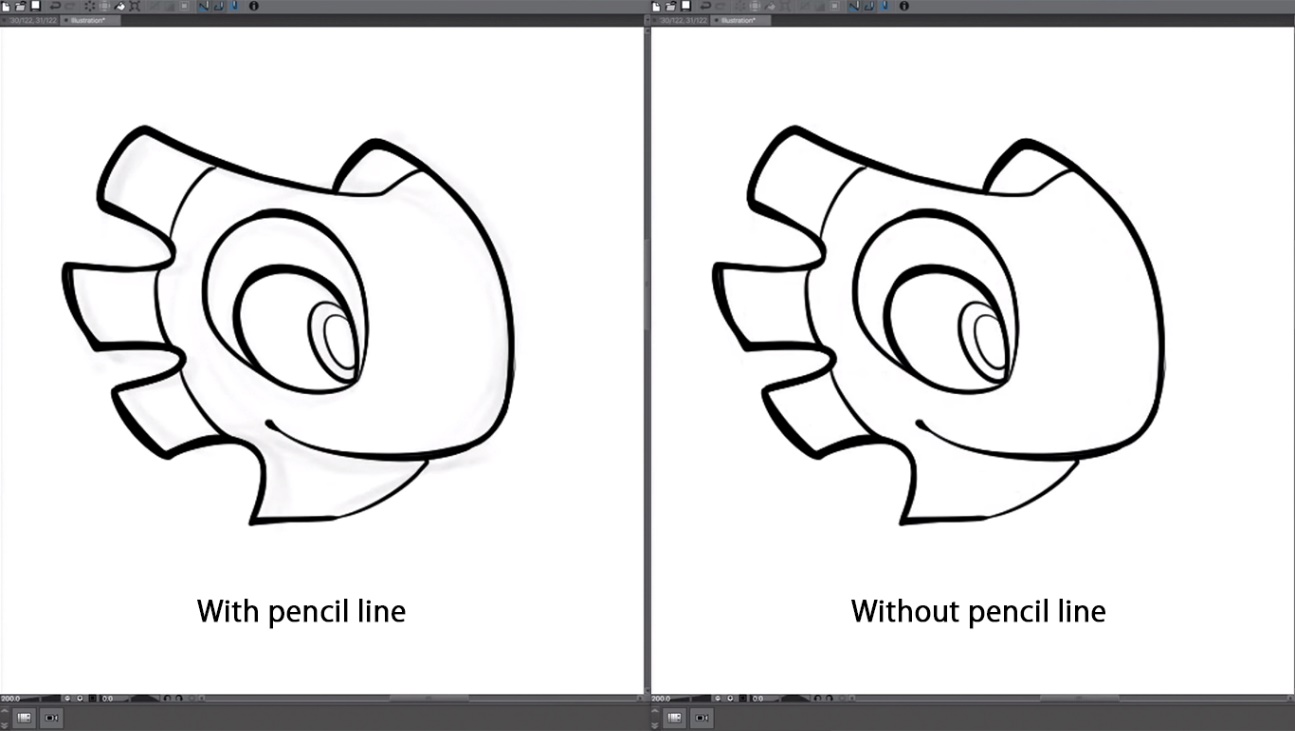
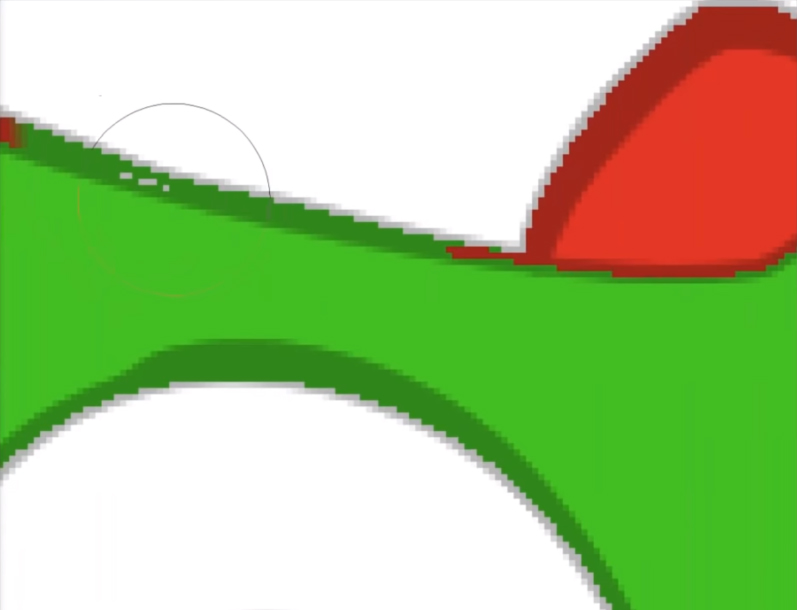
Hither, I have the Area scaling set up all the way up to xx. If I hide the line art layer, I tin see that the color is indeed going all the way up across, but inside, the boundaries of the line itself. In the prototype below, I have lowered the opacity of the line piece of work. The grayed-out area shows the edges of the line, so you can see how far the dark-green goes under it.

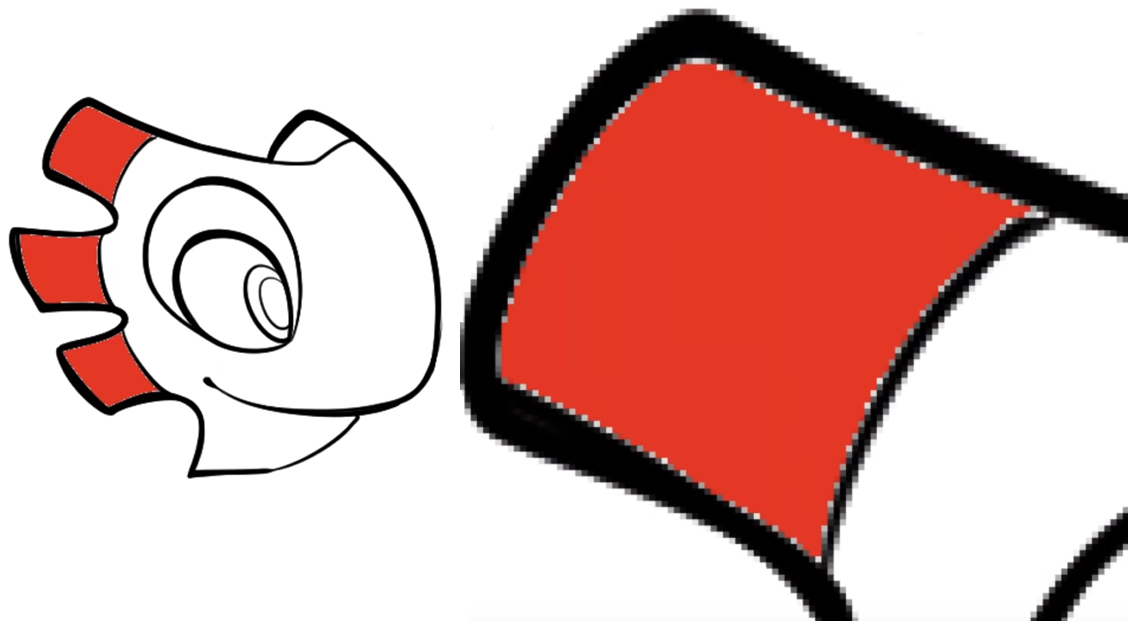
Next, I want to prove you lot what happens when we don't use that feature. I will make a new layer and fill up in the crests again.

Practise y'all notice in the image in a higher place, there is a white ghosting edge around the line piece of work? This is a actually big problem for printing. Sometimes the plates get a petty offset, and then using Area scaling takes care of that potential printing issue.
Afterward adding the apartment colors, I movement on to shading. A technique I notice peculiarly helpful is to adjust the maximum size of the brush itself while you paint. For example, when shading around the eyes, I'll compress the size downwardly of the brush to fit in the hard to attain areas.
Note: The default brush size adjustment shortcuts are the left and correct brackets ("[" and "]".)

2. Bounced Calorie-free
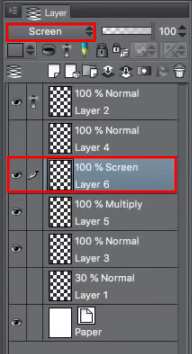
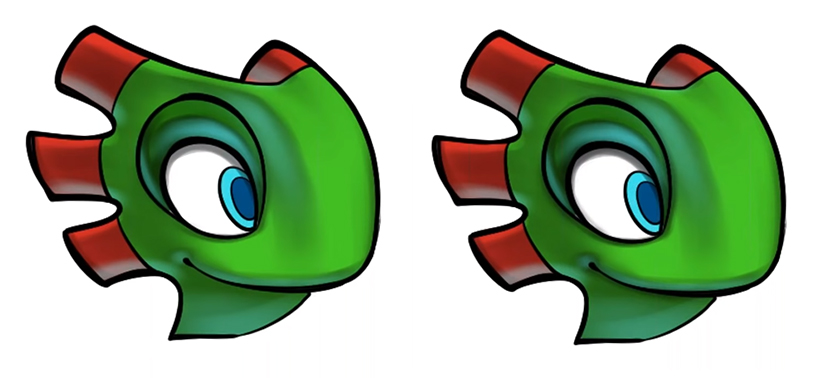
Adjacent, I'll evidence how I practice bounced light. Let's imagine that this is a sunny scene, perhaps he's continuing over a puddle of water that'due south reflecting a vivid blue light support to him. Creating a new layer to a higher place the shading layer ("Layer 6" below) with the Blending mode fix to Screen and irresolute the color to aquamarine, I commencement painting the underside of the character.

Because the layer is set to Screen and is placed over the shade layer ready to Multiply, the brush color is added to the shading. While painting, I think most light that's shining upwards. This is basically what bounced light is. Yous can meet this easily likewise: if you were to enter a very brightly lit room or a sunny mean solar day and hold your paw over something, you'd run across some light reflected from the ground on your palm. I like to exaggerate bounced light a little, to get as much equally an result as I can while also creating a very realistic environmental illumination.

iii. Ambient Occlusion
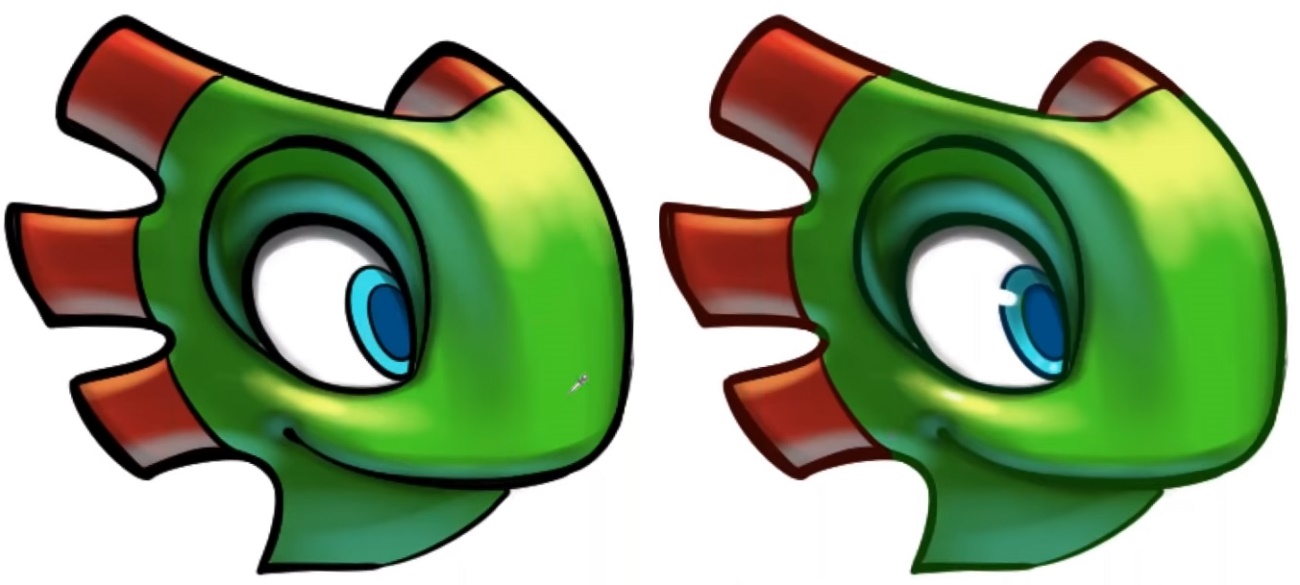
Ambient occlusion is a CG term and normally doesn't employ to traditional art. However, it is applicative when working in 3D infinite, and is an extremely cool consequence if washed right. The idea of ambient apoplexy is that at that place's a deeper shadow where objects are shut together. Imagine the corner of a room; the corner of the room will be darker compared to the residue of the room, every bit if low-cal tin't actually get into the crevice as tightly as it could otherwise. Often, I'll do this on a multiply layer, adding in shadows that go over the line art to intersections, which add together just a little more realism to the piece. Even if information technology'south using cartoony shapes, information technology'southward good to increment the realism because you lot won't accept to limit yourself to the flat effects that you get with traditional comic shading. Only by adding ambient occlusion, y'all can add hints of realism to the coloring.

Above: You can see boosted shading, or ambient apoplexy, in the right image around the corners of the optics, the oral cavity, and along the eye socket.
Creating a screen layer, I'll paint the highlights with a harder castor with low density. Painting the reverse of a bounce light; that is, painting highlights where sunlight will hit, I adjust the size of the brush to create hard, sharper lines.

With these lines we can point texture, as the texture of the eyeball should exist different from his skin. Similarly, we can add harsh highlights to the pare below his centre to make information technology shinier, indicating perspiration.
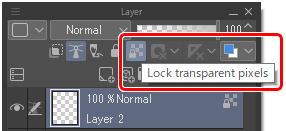
Finally, I'll add together color to the lines. If y'all look in the layer palette, you'll come across an option chosen Lock transparent pixels. If I click on that option, any painting applied to the layer will be express to the line itself.

Kickoff, I'll select a color that's similar the main fill color. I'll than darken that colour and go over the whole layer with a large pen brush to apply the color evenly and create a base color. Subsequently that, I'll become into individual sections and color the lines to match the surrounding area. For instance, the red of the crest and blue of the eyes would be used as a base to color the surrounding lines.

That's pretty much how it'south done!
Yous can apply the aforementioned technique to the background as well: putting flats in, calculation shadows and ambience occlusion, and adding highlights.

Lookout man David's webinar for the full live drawing!
Source: https://www.clipstudio.net/how-to-draw/archives/161828
0 Response to "Beyond the Basics Cleaning Clip Art Black and White"
Post a Comment